Der Unterschied zwischen UX und UI Design und warum Sie beides brauchen
In der Designer-Community heisst es immer, dass UX- und UI-Design nicht voneinander zu trennen sind. Im Prinzip ist das UI-Design der letzte Teil innerhalb des UX-Designprozesses. Lassen Sie sich von diesem Blog-Beitrag durch diesen Prozess führen und erfahren Sie, warum das eine ohne das andere nicht funktionieren kann und warum UI-Design in der Praxis dennoch vom UX-Design getrennt ist.

Artikel von
Carina Felsberger
Alle Produkte, nicht nur digitale, haben eine User Experience (UX). Ein Kühlschrank zum Beispiel hat ein Gemüsefach, eine Eierablage und ein Licht, das sich beim Öffnen einschaltet. Oder ein Stuhl hat vier Beine, eine weiche Sitzfläche und eine Rückenlehne für mehr Komfort. UX ist im Prinzip alles, was dazu beiträgt, dass wir etwas gerne nutzen.
Was ist UX-Design?
Beim UX-Design geht es darum, den Usern ein optimales Erlebnis bei der Interaktion mit einem digitalen Produkt zu bieten – und das sind bei weitem nicht nur visuelle Aspekte. Vielmehr beschäftigt sich UX-Design mit dem Gesamterlebnis von digitalen Systeme. Das können Apps oder Websites sein, aber auch Streaming-Dienste, Benutzeroberflächen von Videospielen, Virtual Reality oder Self-Checkout-Kassen.
Im Wesentlichen besteht die Aufgabe eines UX-Designers darin, sich Gedanken darüber zu machen, wie sich solche Systeme für die User anfühlen und wie sie zu bedienen sind. Es geht vor allem darum, Menschen und ihre Denkweise zu verstehen. Erst wenn das UX-Design steht, kann die Arbeit am UI-Design beginnen.
Was ist UI Design?
Bei der User Interface (UI) geht es um das Aussehen eines digitalen Produkts und darum, die User ästhetisch zu begeistern – etwa mit Typografie, Farben, Schaltflächen, Symbolen, Illustrationen, Animationen oder Bildern. Trotzdem ist es auch Aufgabe des UI-Designs, ein System einfacher bedienbar zu machen. Ist zum Beispiel ein Element grün, hat das meist nicht ästhetische Gründe, sondern liegt daran, dass diese Farbe mit Zustimmung assoziiert wird.
Umgelegt auf das Beispiel Architektur könnte man UX- und UI-Design so unterscheiden: Das UX-Design erstellt das Grundgerüst, teilt die Räume auf und plant die Struktur des Gebäudes. Das UI-Design hingegen bestimmt die Details wie Türklinken, Vorhänge und das generelle Farbkonzept. Am Ende fügen sich all diese Elemente zusammen und ergeben eine angenehme Gesamtatmosphäre.

Der lange Weg zu wirklich gutem UX Design
Der grösste Teil des UX-Designs besteht darin, ein Produkt funktional zu gestalten und dieser Weg ist tatsächlich ziemlich lang. Je nach Komplexität eines Produkts braucht es mehr oder weniger Schritte bis zur perfekten Funktionalität. Ohne die folgenden 15 Schritte wird es aber schwierig mit dem wirklich guten UX Design:
Schritt 1: Kick-off-Meeting
Treffen Sie sich mit Ihrem Team (und Ihrem Kunden, wenn Sie eine Agentur sind), um alle wichtigen Informationen zu erarbeiten und eine erste Struktur zu erstellen. Das Kickoff-Meeting gibt einen Überblick über den Zweck des Produkts, legt fest, wer an dessen Gestaltung und Entwicklung beteiligt ist, wie das Team zusammenarbeitet und sich über den Fortschritt auf dem Laufenden hält. Am Ende legen Sie die angestrebten Ergebnisse oder Erfolgsmetriken des Projekts fest.
Wenn Sie eine Agentur sind und an dem Produkt Ihres Kunden arbeiten, empfehle ich Ihnen, zwei getrennte Kick-off-Meetings jeweils mit Ihrem Kunde und Ihrem Team abzuhalten.

Schritt 2: Mitbewerberanalyse
Die Mitbewerberanalyse liefert strategische Einblicke in die Merkmale, Funktionen, Abläufe und Gefühle, die die Produkte Ihrer Mitstreiter hervorrufen. Setzen Sie sich ausgiebig mit den Designlösungen Ihrer Konkurrenz auseinander. So können Sie Ihr eigenes Produkt strategisch so gestalten, dass es sich von den anderen abhebt. Meistens ist die Mitbewerberanalyse eine Tabelle, in der man alle guten wie schlechten Eigenschaften der Konkurrenzprodukte auflistet.

Schritt 3: Proto-Persona
Die Erstellung einer Proto-Persona hilft Ihnen, Ihre User besser zu verstehen. Stellen Sie sich vor, welche Personen Ihr Produkt nutzen werden, was ihre Ziele sind und wie sie zu Ihrem Produkt gekommen sind. Proto-Personas beruhen auf Annahmen und geben Ihnen einen Ausgangspunkt für Ihr UX Design. Sie helfen Ihnen dabei, erste Hypothesen in Bezug auf das Design aufzustellen und herauszufinden, wo Sie mit der Evaluierung Ihres Produkts beginnen sollten. Proto-Personas können auch dabei helfen, das Bewusstsein für die Sichtweise der User zu wecken und zu stärken. All dies kann dann in die strategische Produktentwicklung einflliessen.

Schritt 4: User Interviews
Nehmen Sie Kontakt mit Menschen auf, die so denken, aussehen und sich so verhalten, wie es die Proto-Personas tun könnten. So sammeln Sie Informationen darüber, was für sie wichtig ist und was sie dazu bewegt, ein Produkt zu nutzen. User Interviews geben Ihnen ein besseres Verständnis dafür, wie Ihre Zielgruppe über ein Thema denkt und spricht und sind ausserdem eine tolle Grundlage für die Erstellung von Personas.
Schritt 5: Personas
Personas sind fiktive Charaktere, die im Gegensatz zur Proto-Persona aber auf der Grundlage realer Marktforschung erstellt sind. Sie repräsentieren die verschiedenen Nutzertypen, die Ihre Dienstleistung, Ihr Produkt, Ihre Website oder Ihre Marke auf ähnliche Weise nutzen könnten. Die Erstellung von Personas hilft Ihnen dabei, die Bedürfnisse, Erfahrungen, Verhaltensweisen und Ziele Ihrer User noch besser zu verstehen.

Schritt 6: Card Sorting
Card Sorting ist eine Methode, um eine Grundlage für die Informationsarchitektur einer Website oder App zu erstellen. In einem Workshop schreiben Sie mit Ihrem Produktteam (und ggf. Ihrem Kunde) alle relevanten Themen für das Produkt auf Karten und gruppieren diese sinnvoll. Anschliessend beschriften Sie die Gruppierungen und voilà – Sie sehen auf einen Blick, was für Ihr digitales Produkt wichtig ist.
Sie können dies mit gewöhnlichem Papier oder Klebezetteln machen. Für einen digitalen Card-Sorting-Workshop empfehle ich Ihnen Miro.
Schritt 7: Informationsarchitektur
Eine Informationsarchitektur ist eine funktionale Hierarchie. Sie verleiht einem digitalen Produkt eine logische Struktur und organisiert die Inhalte einer Website oder App. Sie sollte sehr gut durchdacht sein, sodass Ihre User auf dem schnellsten Weg erforderliche Informationen finden und gewünschte Tätigkeiten erledigen können.

Schritt 8: User Stories
User Stories sind eine Art Szenario – die Darstellung kleiner Instanzen im Leben der User vor, nach oder beim Verwenden Ihres Produkts. Sie werden im Designprozess verwendet, um sich in den Menschen, der hinter jedem User steckt, hineinzufühlen und daraus Ideen zu generieren, was das Benutzererlebnis noch besser machen könnte.
Schritt 9: User Journey Map
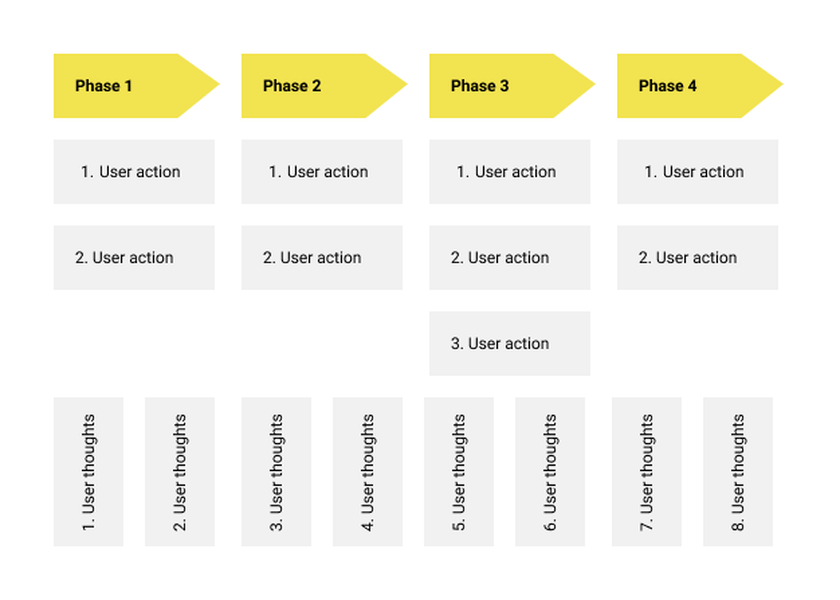
Eine User Journey Map (oder Customer Journey Map) ist ein Diagramm, das den User Flow durch Ihr Produkt visuell veranschaulicht. Sie beginnt beim ersten Kontakt oder der Entdeckung Ihres Produkts bis hin zum Engagement-Prozess und im Idealfall bis zur langfristigen Befürwortung und Loyalität.

Schritt 10: Flowchart
Auch Flussdiagramm oder Ablaufdiagramm genannt, sind dies verschiedene Formen, die kombiniert werden, um mögliche Workflows oder Prozesse Ihres Produkts darzustellen. Die unterschiedlichen Formen repräsentieren unterschiedliche Arten von Ereignissen. Die Formen haben weltweit die gleiche Bedeutung. Anfang und Ende eines User Flows sind zum Beispiel immer ein Kreis, eine Aktion ein Rechteck und eine Frage eine Raute.

Schritt 11: Wireframing
Das Erstellen von Wireframes ist der Prozess, bei dem eine Übersicht von Struktur und Ablauf möglicher Designlösungen festgelegt wird. Wireframes sind benutzerorientierte Entwürfe von digitalen Produkten. Sie spiegeln die Bedürfnisse der User sowie die Geschäftsanforderungen. Ob auf Papier oder mittels Software – Wireframes helfen Produktteam und Stakeholdern dabei, Ideen umzusetzen und optimale Produkte zu entwickeln. Die beliebtesten Tools für digitales Wireframing sind Figma und Sketch. Auch wir bei mindnow arbeiten mit diesen beiden.
Schritt 12: Prototyping
Der Prototyp ist ein funktionierendes, wenn auch vereinfachtes, teils noch experimentelles Modell eines digitalen Produkts. Er dient als erster Vorschlag für eine Design-Lösung, mit dem UX-Designer Ideen, Annahmen und weitere Aspekte schnell und kostengünstig testen bzw. validieren können. Somit kann noch vor dem Release des Produkts das Konzept verfeinert und Korrekturen am UX-Design vorgenommen werden.
Schritt 13: Usability-Tests
In der Praxis bedeuten Usability-Tests, dass eine Gruppe repräsentativer User testet, wie einfach das digitale Produkt zu verwenden ist. UX-Designer und/oder UX-Researcher beobachten dabei die Probanden wie sie versuchen, die ihnen vorgegebenen Aufgaben zu erledigen. Der Test kann für verschiedene Arten von Designs durchgeführt werden. Oft werden Usability-Tests während des gesamten Projekts wiederholt durchgeführt, von einer frühen Phase bis zum Release des Produkts.
Die Erkenntnisse der Usability-Tests helfen UX-Designern dabei, die richtigen Entscheidungen zu treffen. Auch wenn sie einen zusätzlichen Schritt bedeuten: Gesamt gesehen sparen Usability-Tests in Sachen Design und Development Zeit und Kosten indem sie Annahmen in Fakten verwandeln und Diskussionen erübrigen.

Schritt 14: A/B-Tests
A/B-Testing ist eine Technik, bei der Usern beim Benutzen Ihres Produkts zufällig die A- oder B-Variante eines UX-Designs angezeigt wird. Es ist eine hervorragende Möglichkeit, Einblicke zu bekommen, wie Ihre User mit dem Prototyp Ihres Produkts interagieren und welche der beiden Varianten sie bevorzugen. Sie können dadurch erfahren, was Ihren Usern besser gefällt, was sie als Herausforderung empfinden und letztendlich wie sich das Produkt noch weiter verbessern lässt.
A/B-Test sind gängige Praxis, dennoch sind sie nur ein Ansatz von vielen, wie Sie die Usability Ihres Produkts testen können. Entscheidend ist, dass Sie Ihren Prototyp ausreichend testen. Erst wenn Sie sicher sind, wie der ideale User Flow auszusehen hat, beginnt der visuelle Teil des Designkonzepts – das UI-Design.
Schritt 15: UI-Design
Erst ganz am Ende konzentrieren Sie sich auf das eigentliche Design der Benutzeroberfläche (User Interface). Das UI-Design vereint Interaction Design, Visual Design und Information Architecture. Zu den Aufgaben des UI-Designs gehört, dass die Elemente der User Interface leicht zugänglich, verständlich und benutzerfreundlich sind. Es stellt sicher, dass Ihre User die gewünschten Aktionen mit Leichtigkeit durchführen können und natürlich auch, dass das gesamte Designkonzept gut aussieht.
Fazit: Zufriedene Kunden sind die Mühe wert
Richtig gutes UX/UI-Design bedeutet ein digitales Produkt, das Ihre Kunden gerne und immer wieder nutzen. Und weil zufriedene Kunden der Schlüssel zum Erfolg sind, spielt das UX/UI-Design eine ganz entscheidende Rolle beim Unternehmenserfolg.
Alle hier angeführten Schritte sind ein Beispiel für den idealen Ablauf unter der Annahme, dass genügend Zeit und Budget vorhanden sind. Es gibt noch viele weitere mögliche Schritte, die das UX-Design in die Perfektion führen, in der Praxis benötigt aber nicht jedes Produkt tatsächlich jeden einzelnen Schritt. Im Sinne eines guten UX-Designs und dem Ziel, Ihr Unternehmen voranzubringen, möchte ich Ihnen jedoch wärmstens empfehlen, so viele dieser Top 15 wie möglich in Ihren Designprozess aufzunehmen.
Das Wichtigste dabei ist, dass Sie Ihr UX-Design mit UX-Research beginnen und nicht einfach darauf los visualisieren. Wenn Sie nicht genau wissen, was die Probleme Ihrer User sind, können Sie auch nicht wissen, unter welchen Aspekten Sie Ihr Produkt entwickeln sollen, um diese zu lösen. Wenn Sie nicht überprüfen, wie potenzielle User über das Produkt denken, was sie fühlen und wie sie damit interagieren, können Sie auch nicht benutzerfreundlich sein. Und was wäre denn der Sinn eines digitalen Produkts, das sich nicht an den Bedürfnissen seiner User – Ihrer Kunden – orientiert?
Zusammengefasst geht es beim UX- und UI-Design darum, ein Problem durch die Augen der User zu sehen und eine Brücke zwischen Produkt und User zu bauen. Mit Hilfe einer geeigneten Information Architecture, einer realitätsnahen User-Journey und einem getesteten Prototyp zusammen mit einer Portion Design Thinking gelingt’s. Ach, wäre doch alles im Leben so gut durchdacht – vieles wäre einfacher und schöner. Lasst uns doch zumindest danach streben.
Mindnow AG
Weite Gasse 13
5400 Baden
